Tomorrowland
2015
Director Brad Bird
Production Designer Scott Chambliss
Studio Disney
Employer OOOii
Plot A former boy genius (George Clooney) and gifted teenager (Britt Robertson) set out on a dangerous mission to unearth the secrets of "Tomorrowland", an enigmatic location caught between time and space.
Role Lead Interface Designer
I worked on this film during preproduction and most of production. I designed UI that was used on set, and I created a number of concept images for some holographic elements that were planned for post-production.
TOOLS Adobe Photoshop, Illustrator, and After Effects. Additional 3D elements provided to me were created using Maya.
Handheld Prop Interface Design



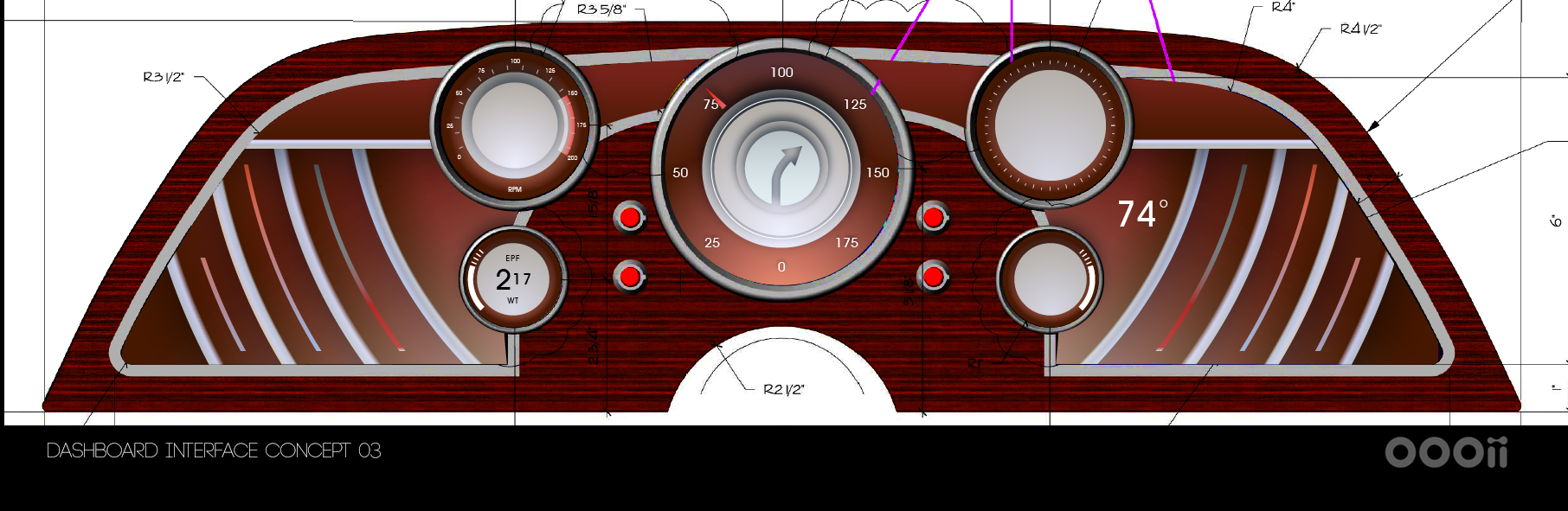
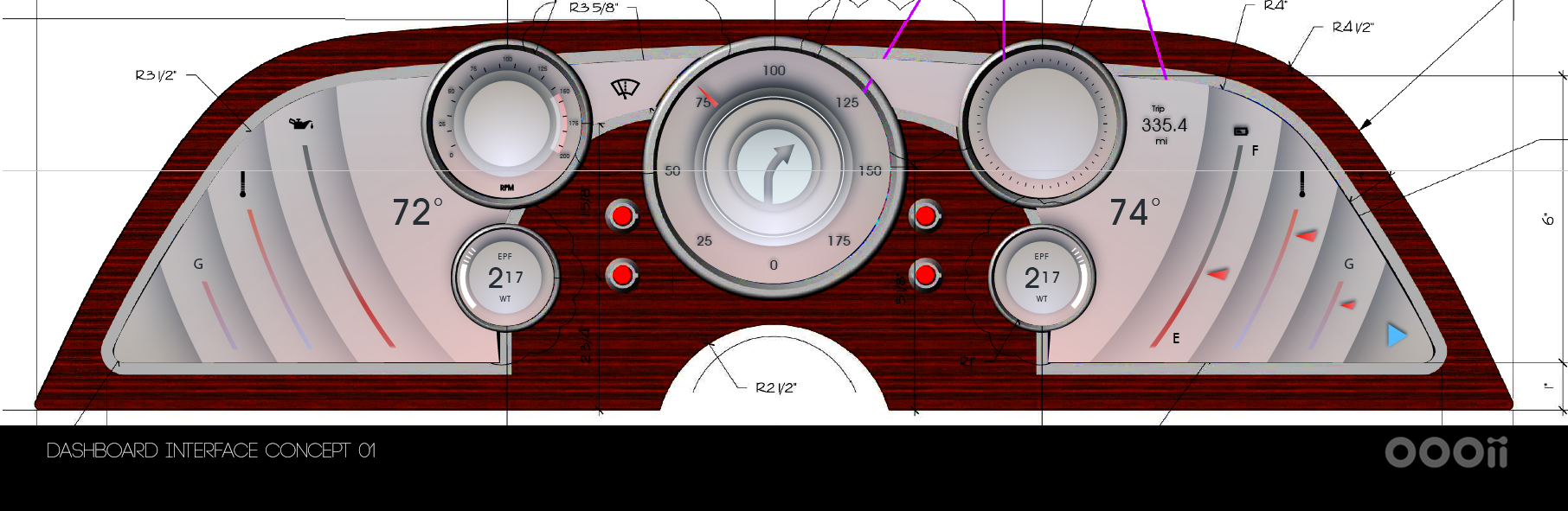
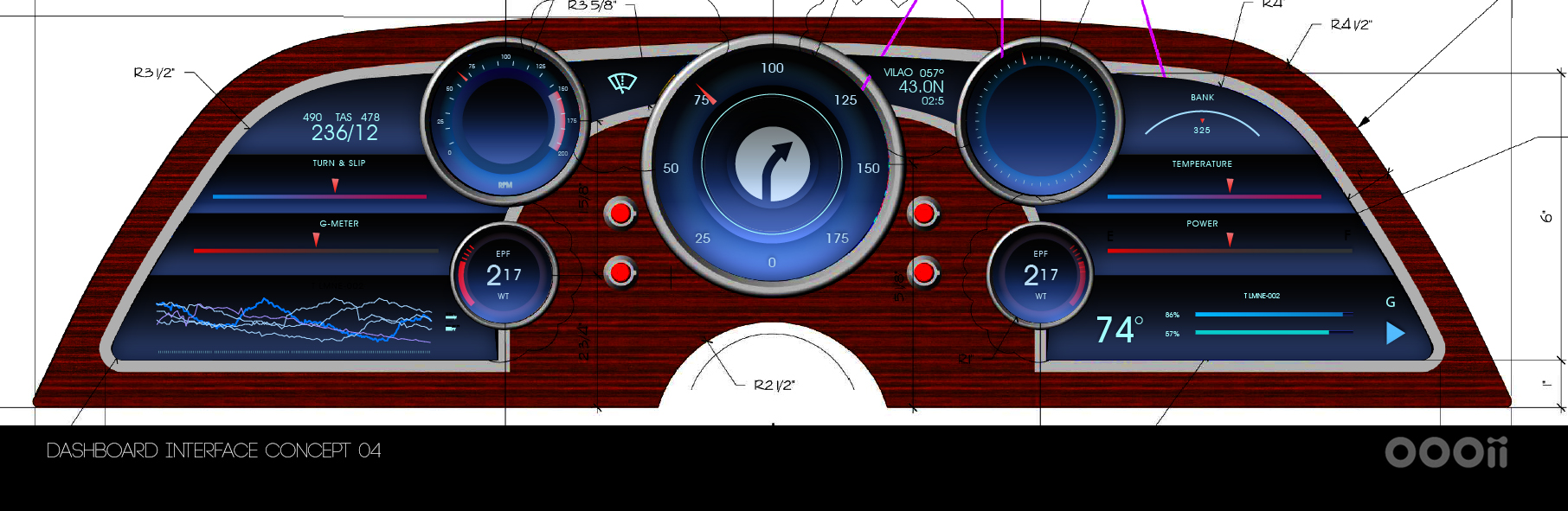
Flying Car Dashboard



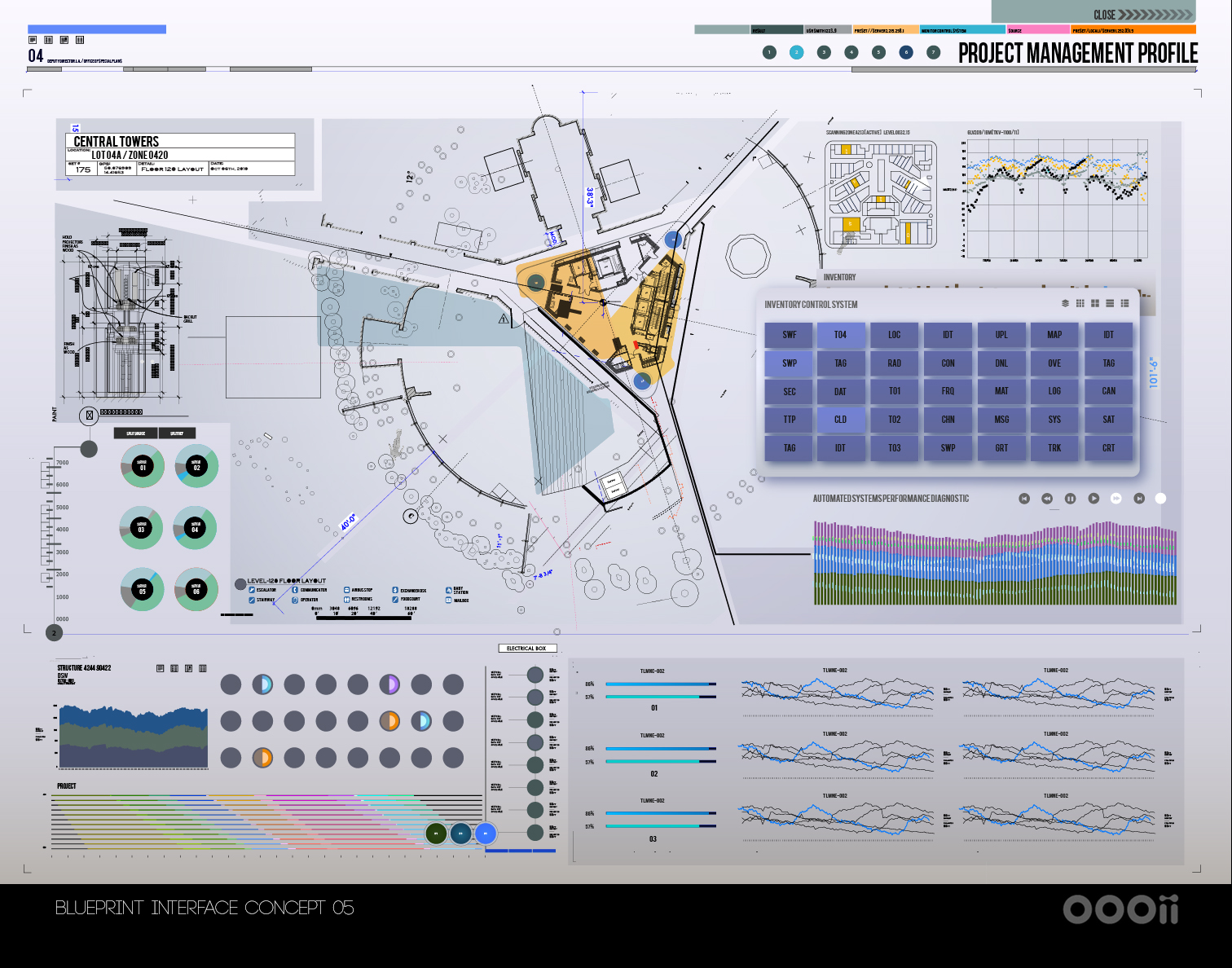
Blueprint Design

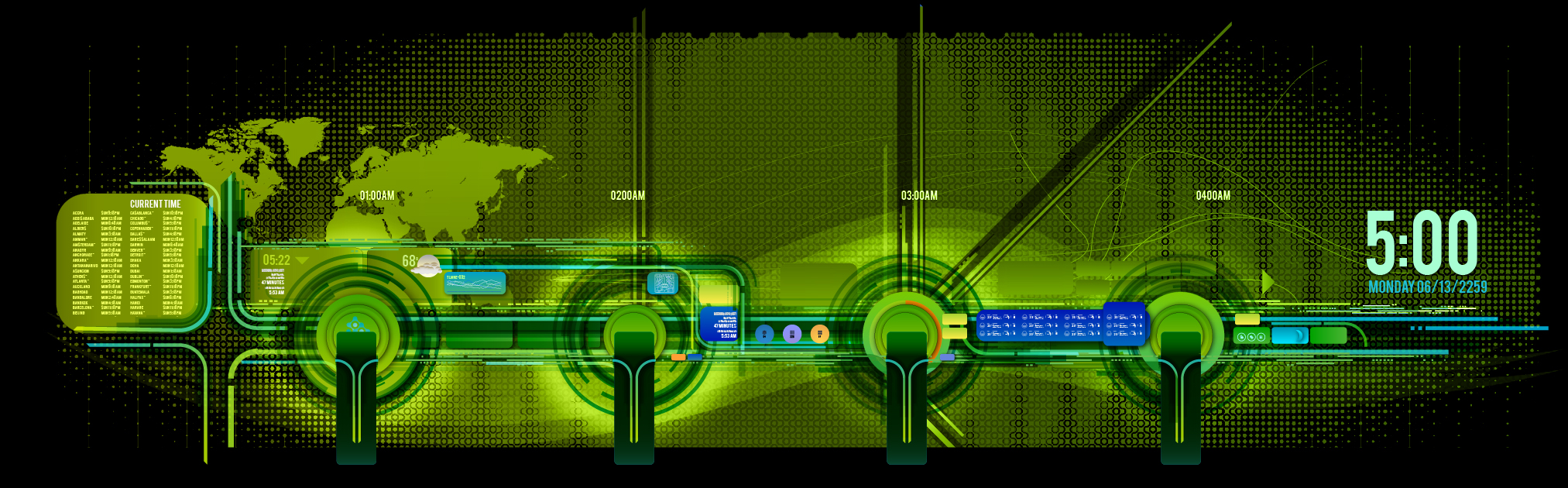
Portal Monitor Design



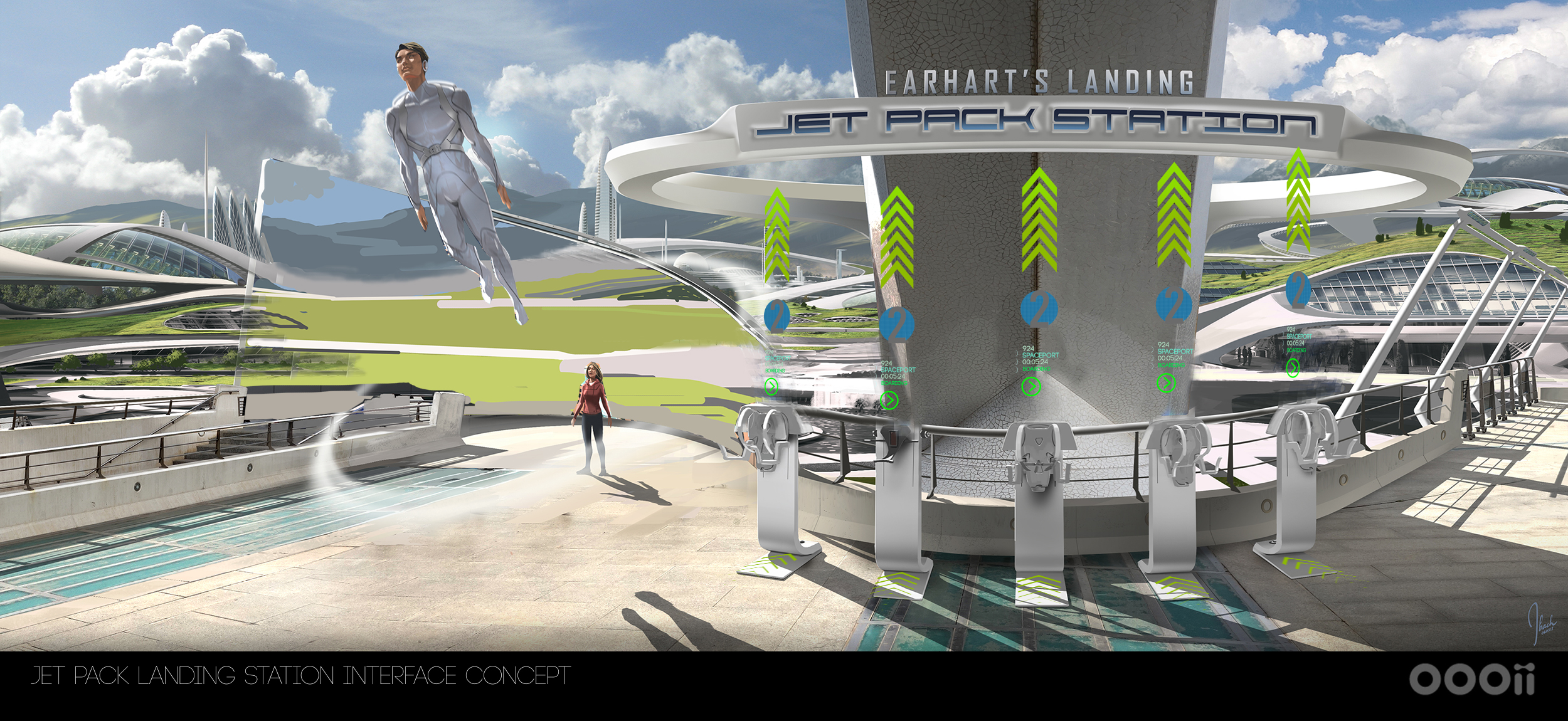
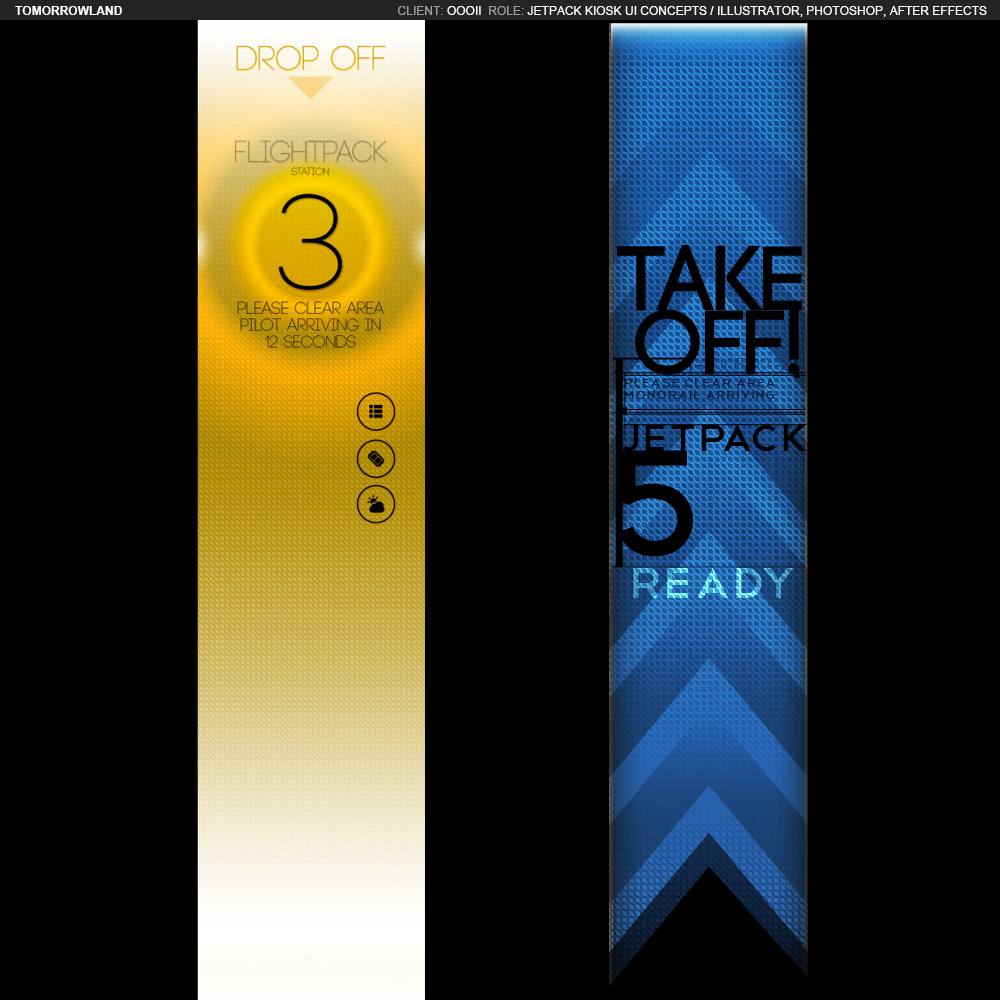
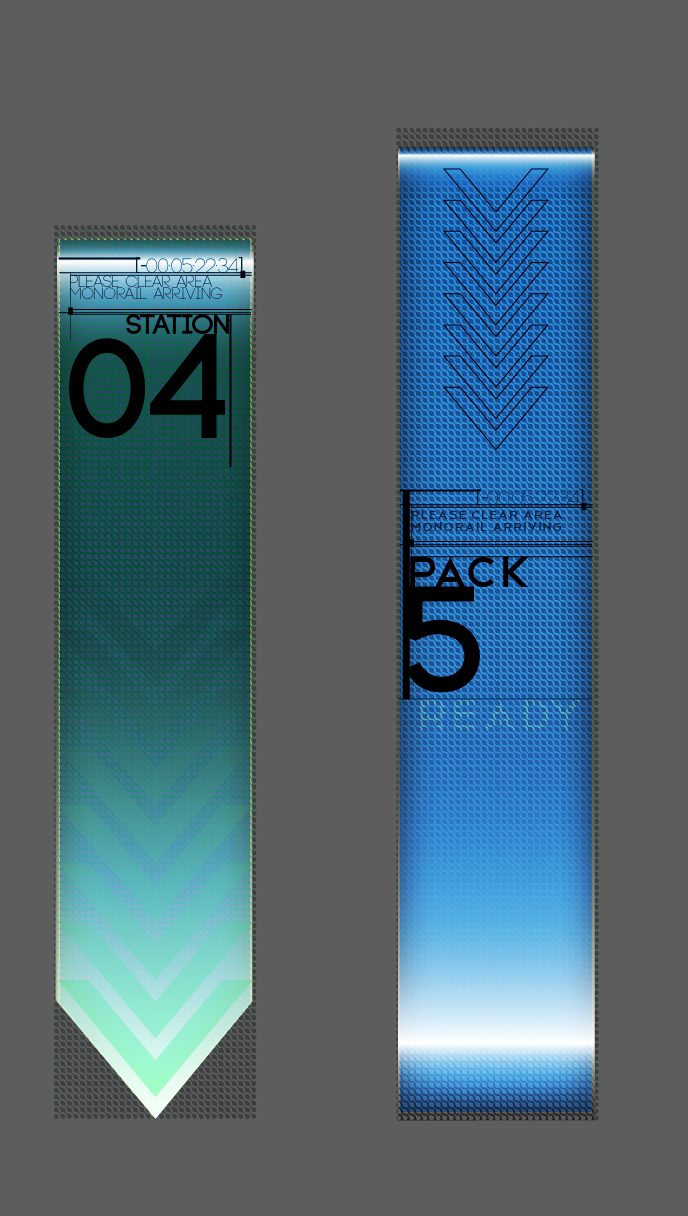
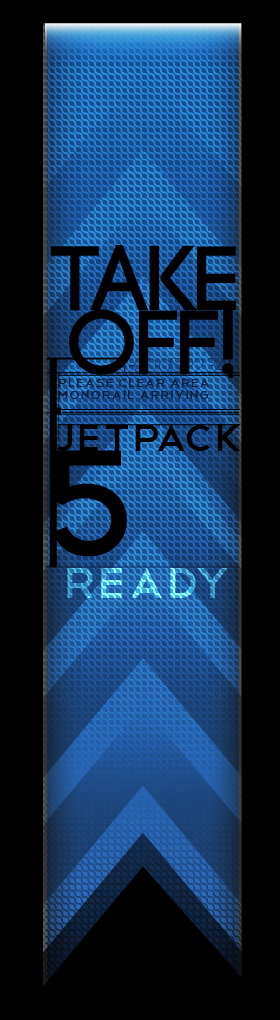
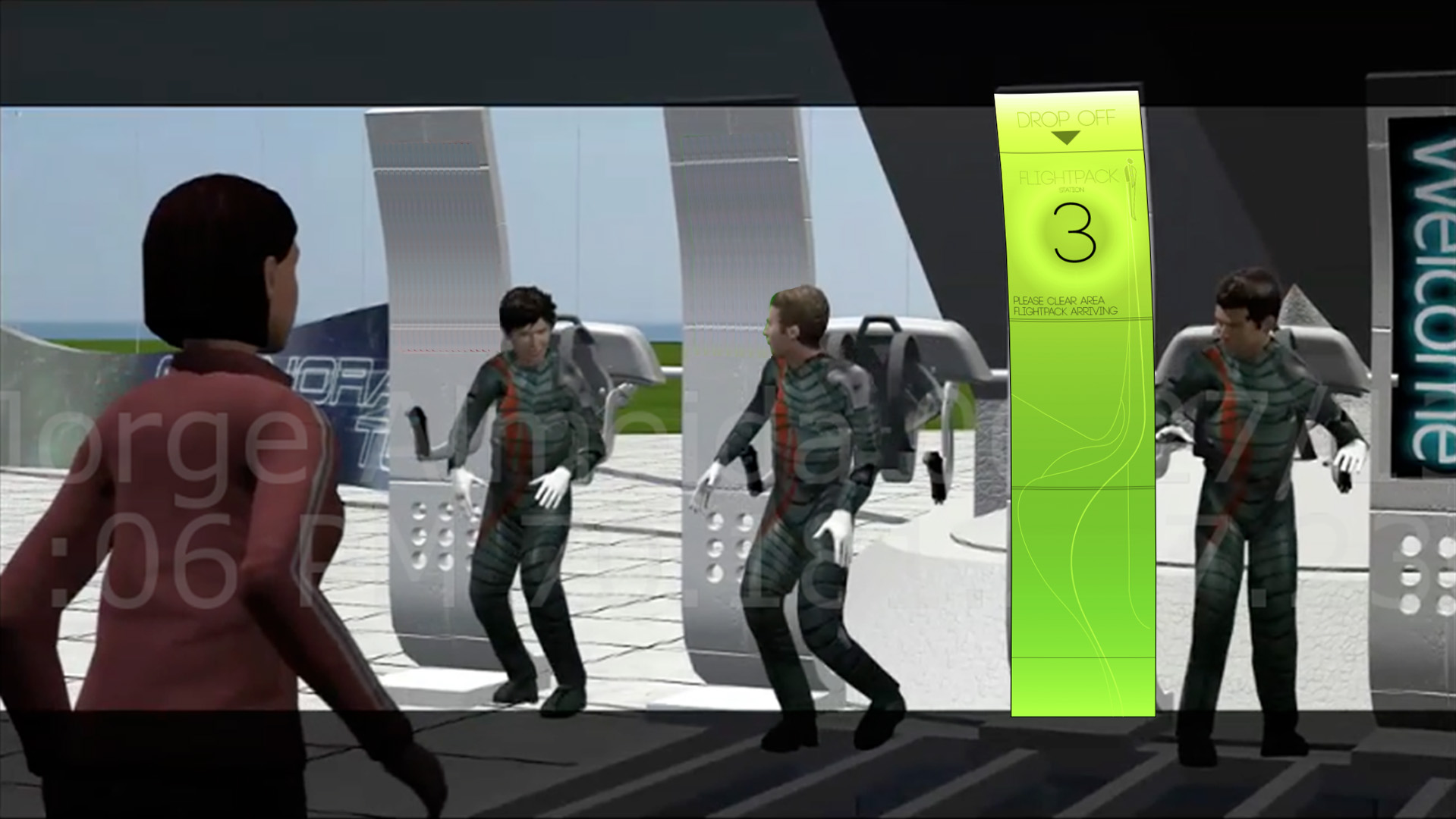
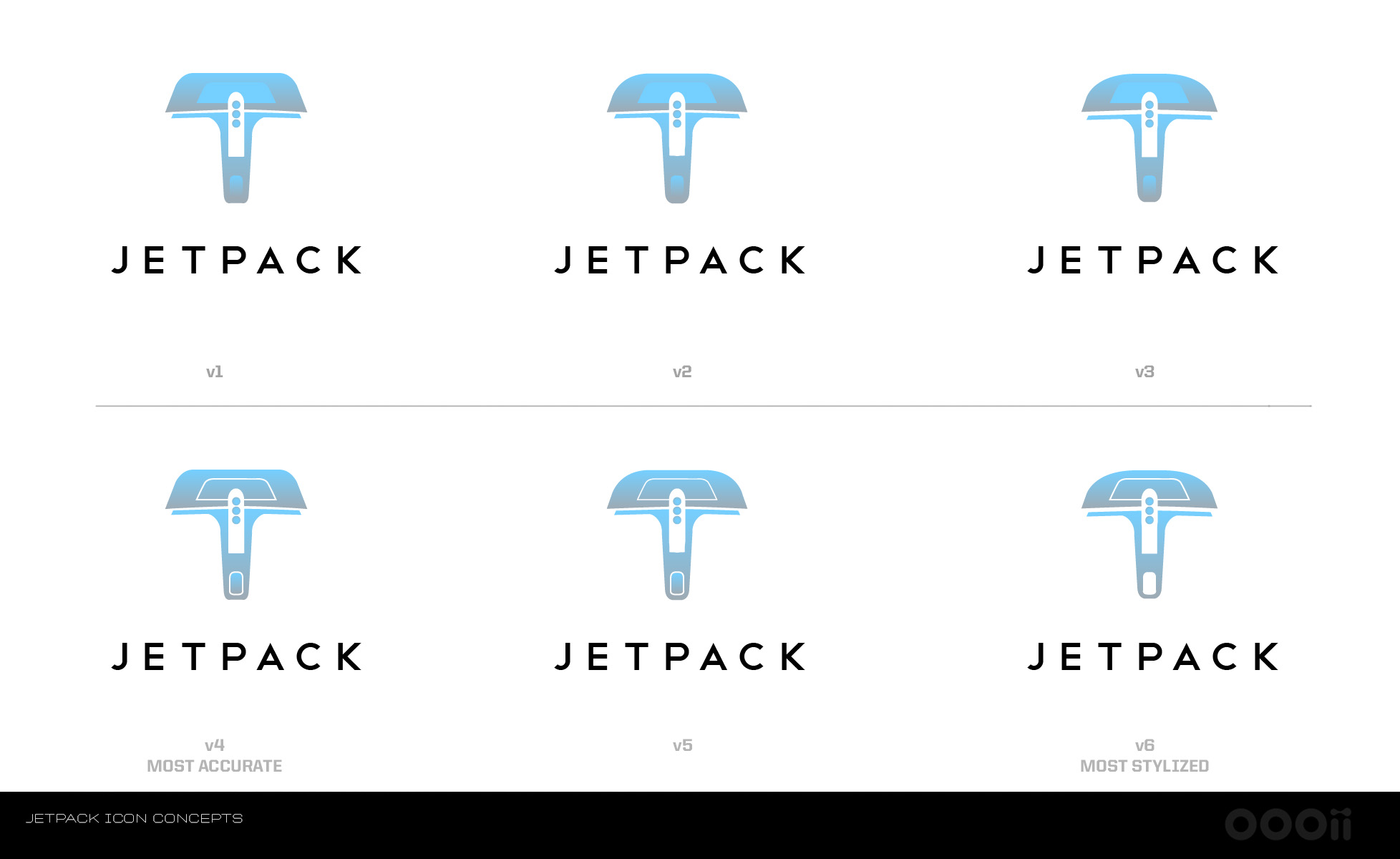
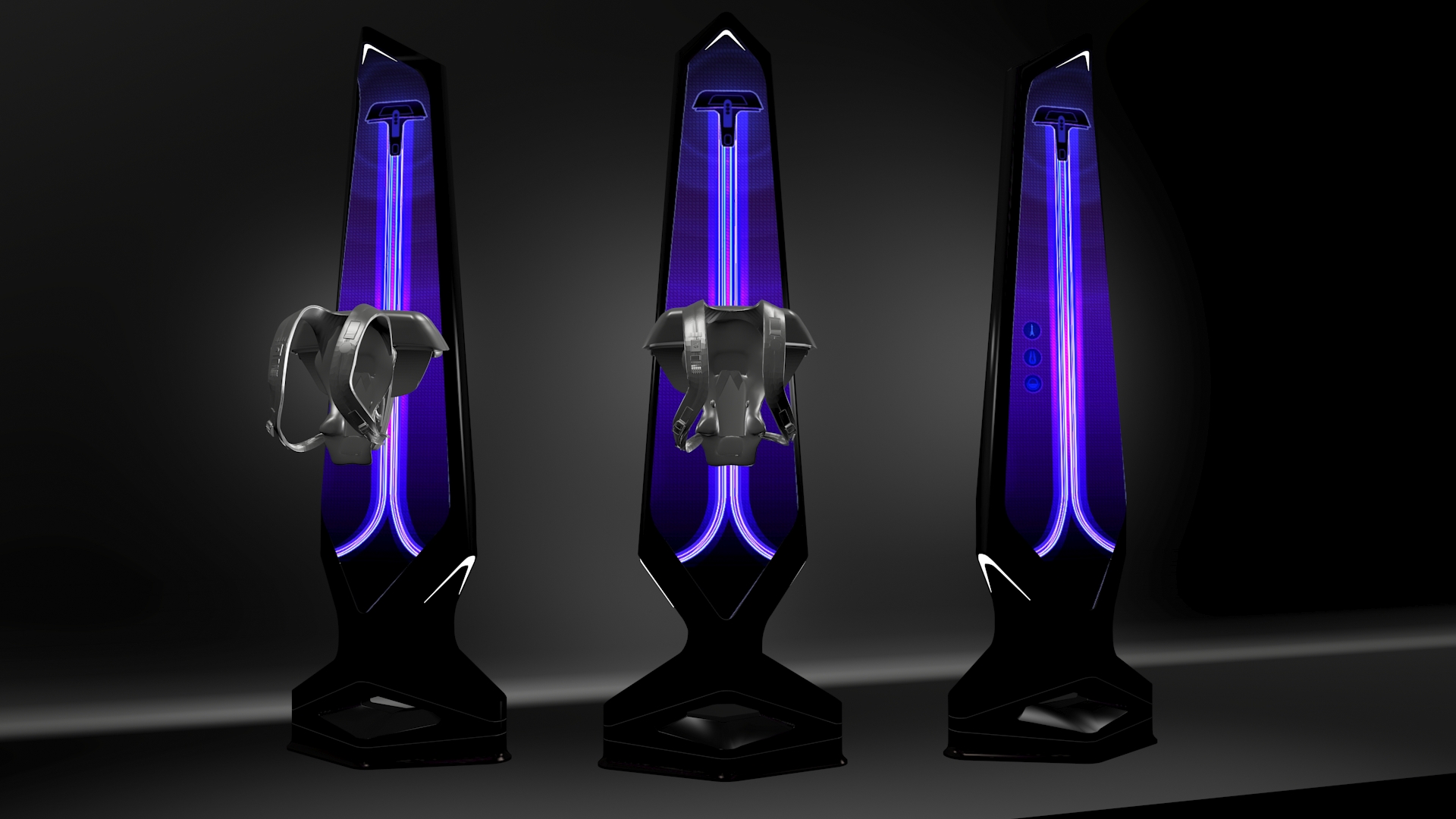
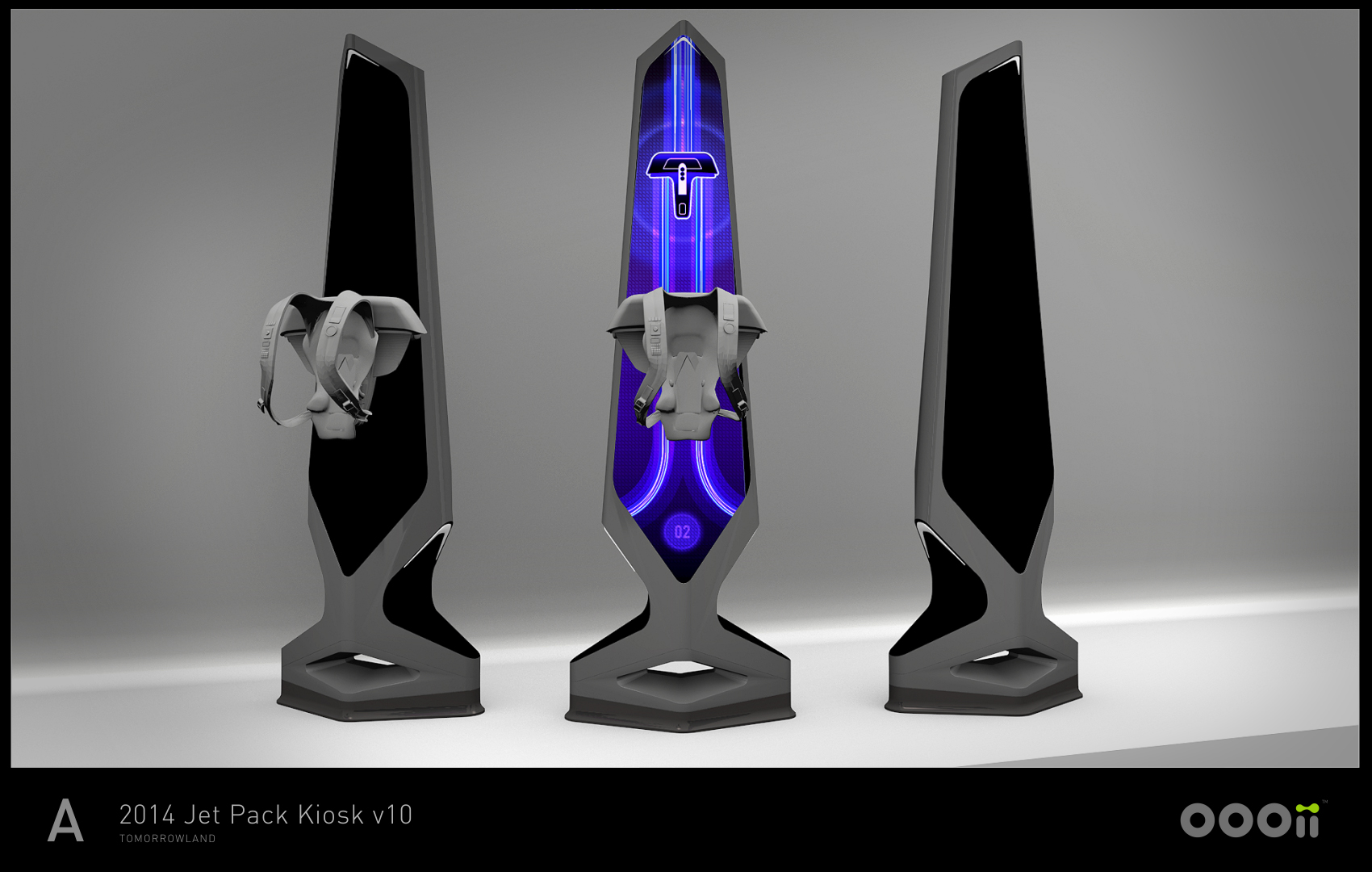
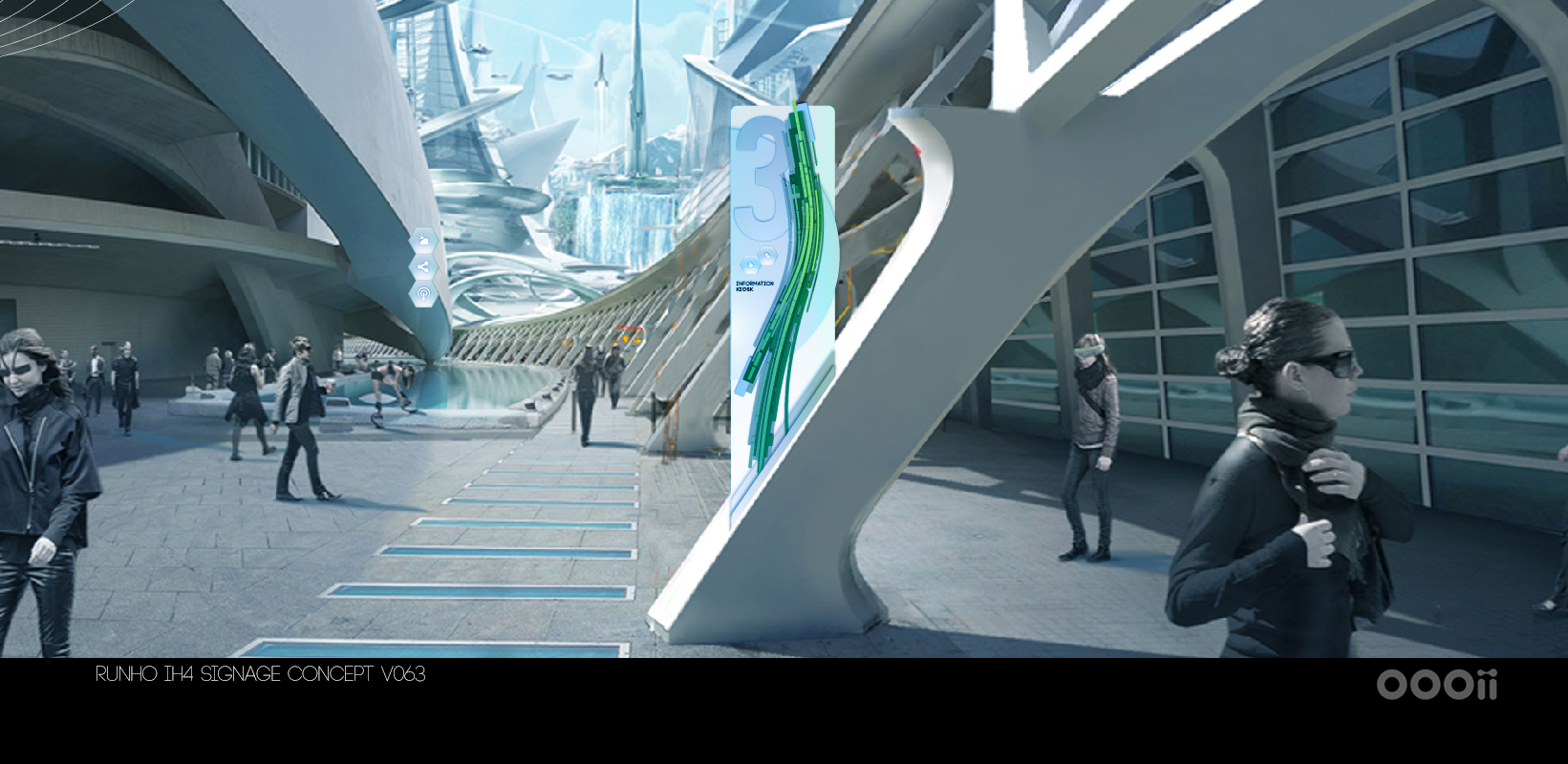
Jetpack Kiosk Designs












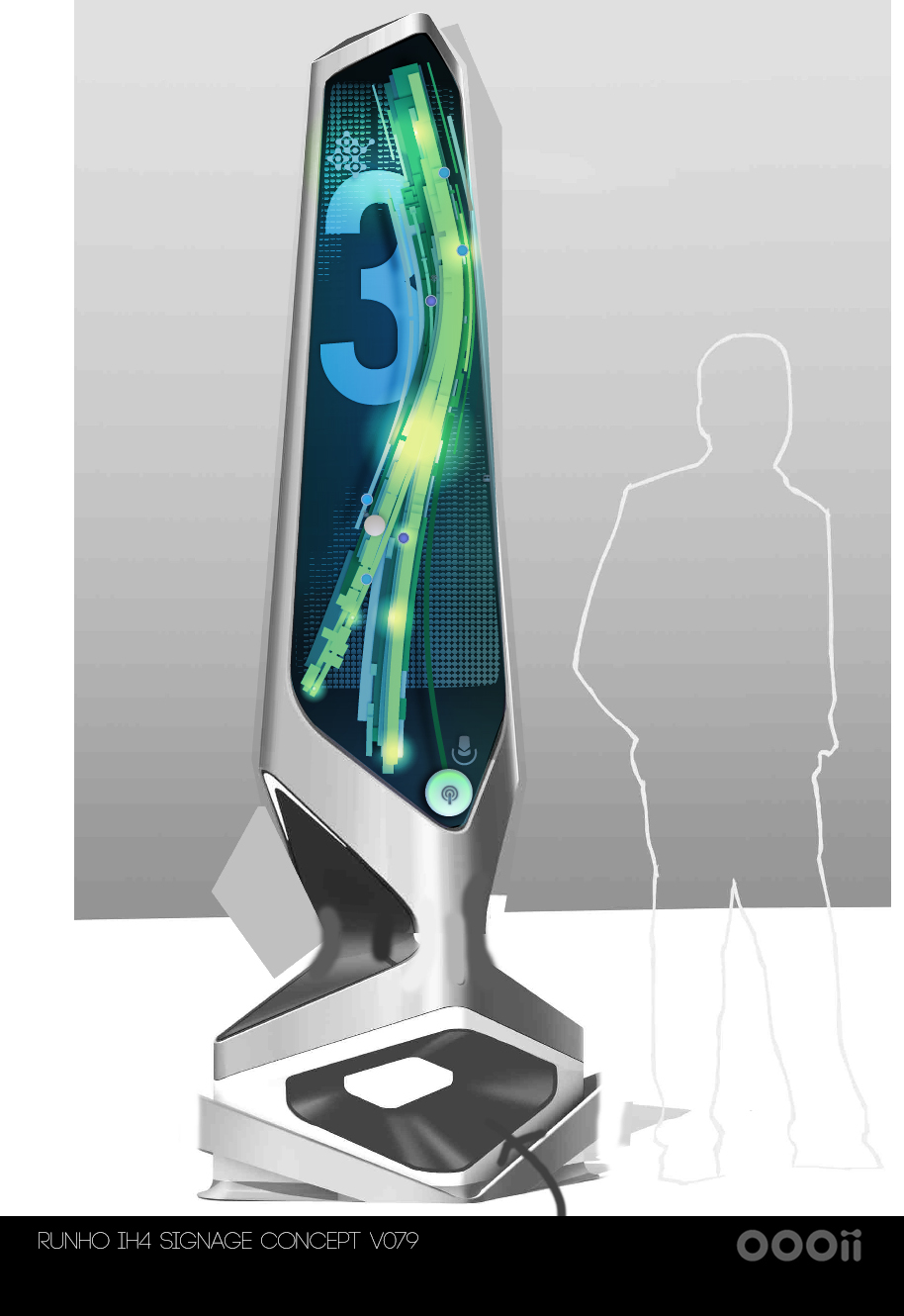
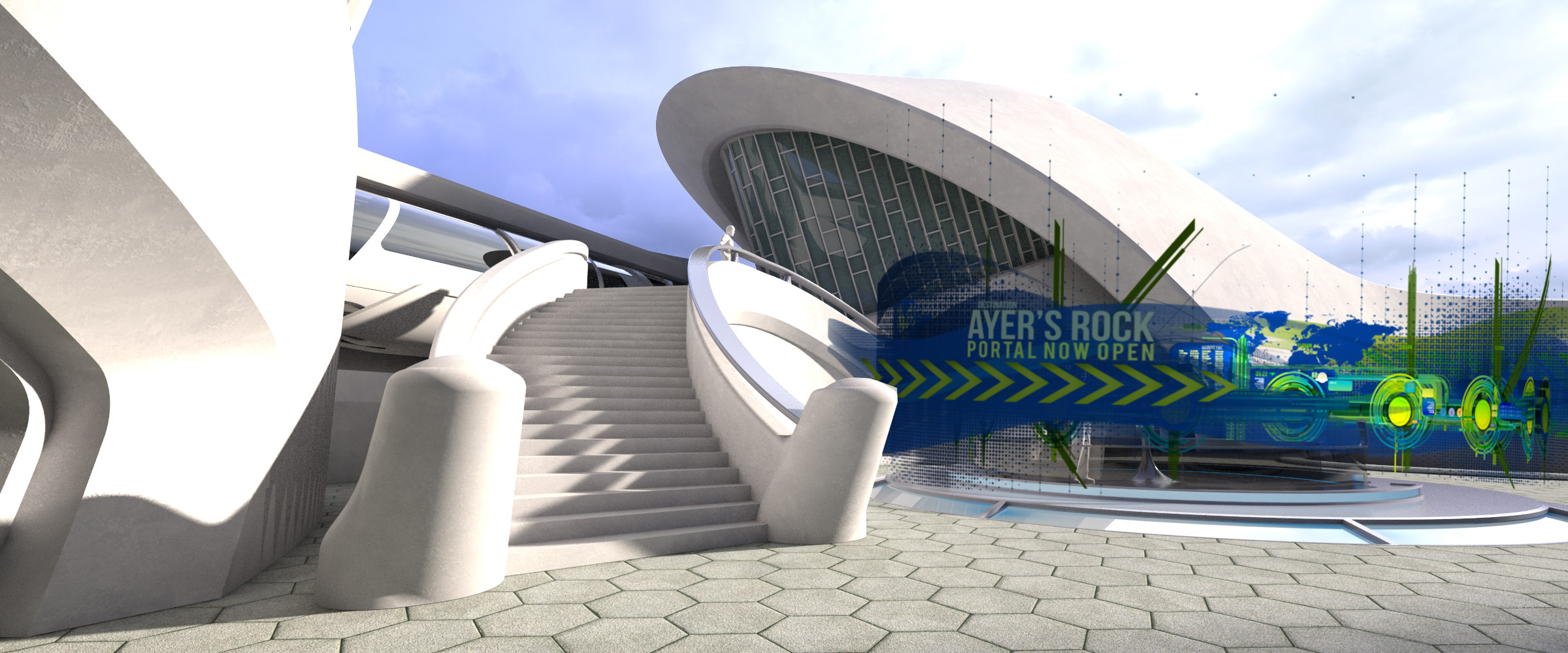
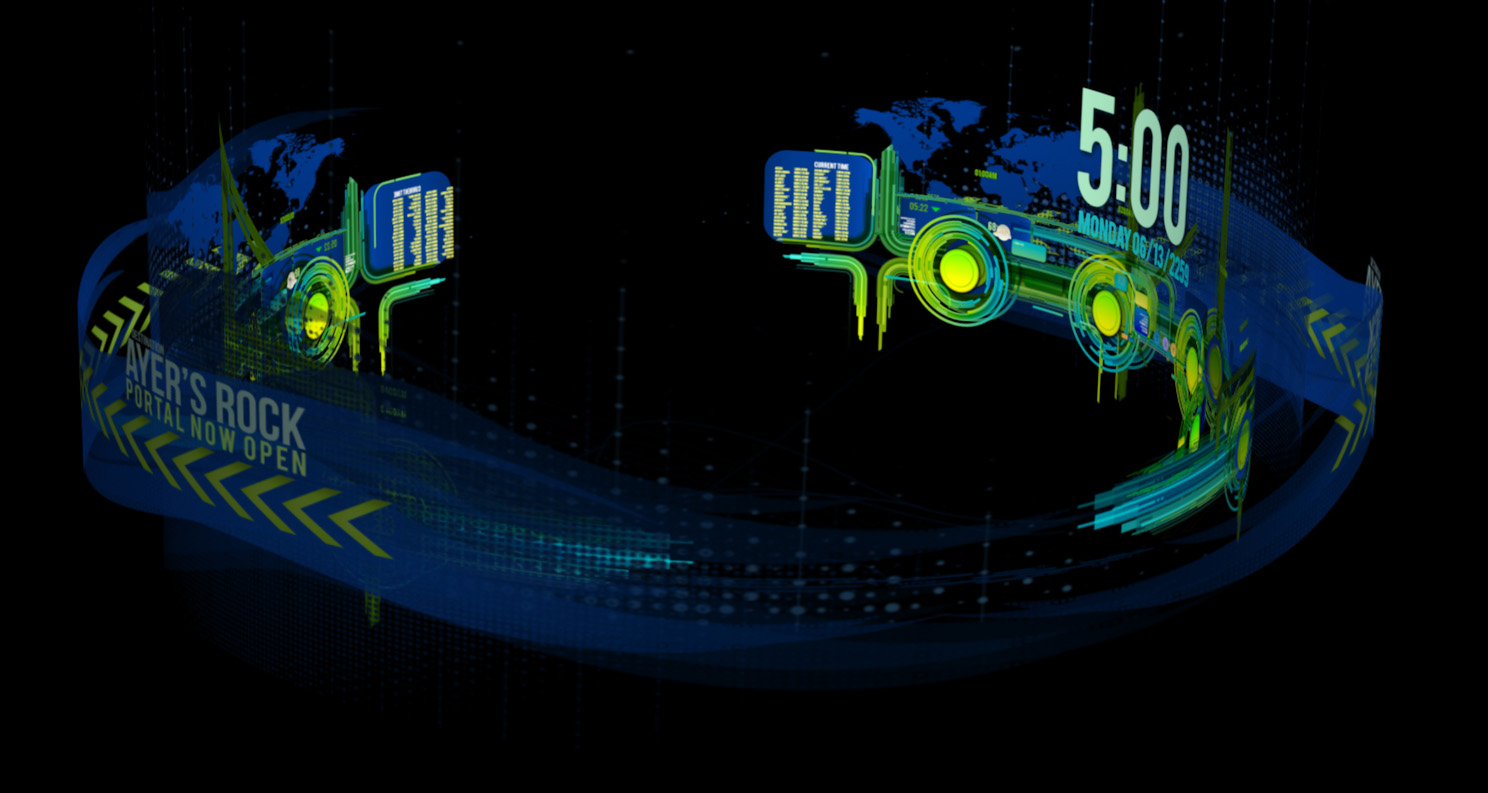
Portal Signage


















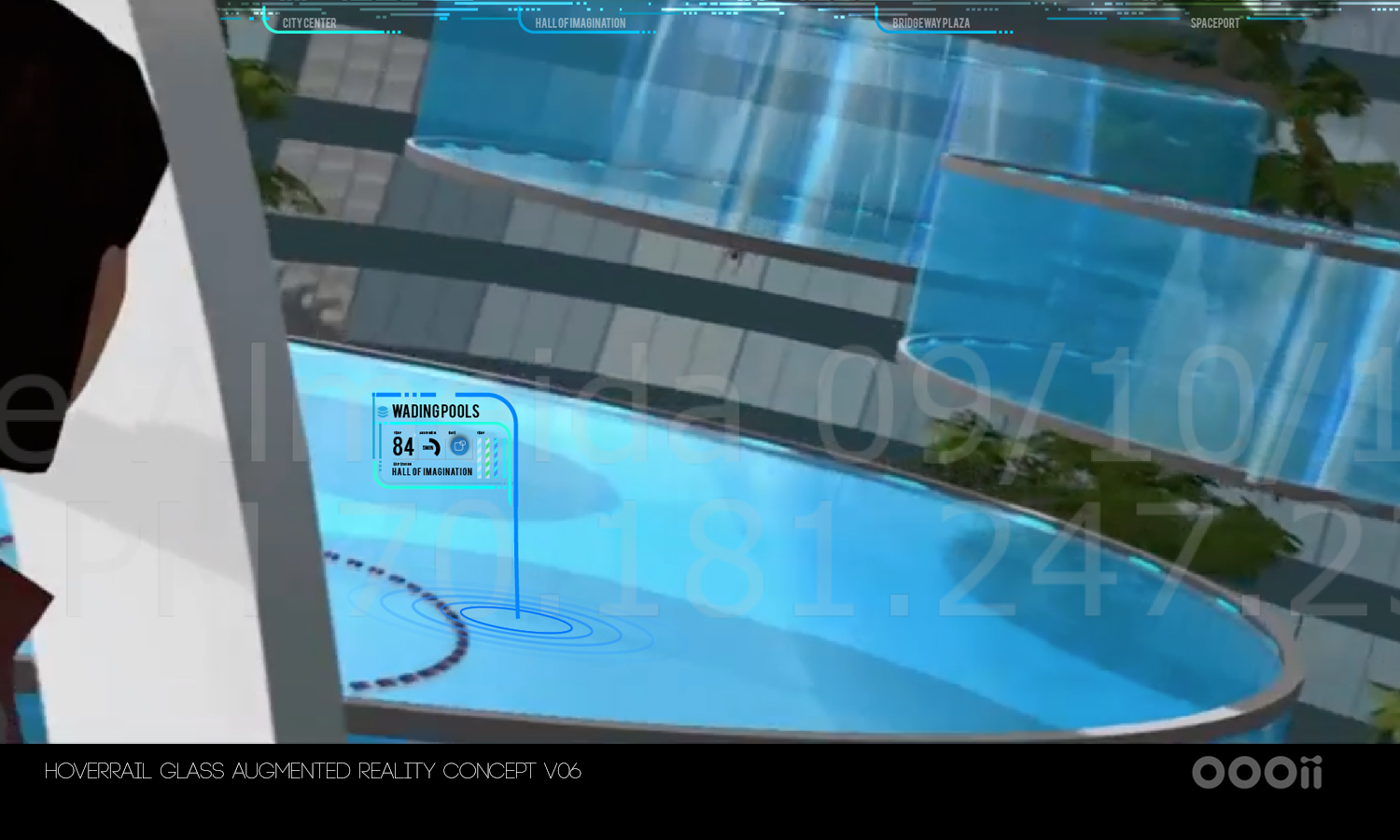
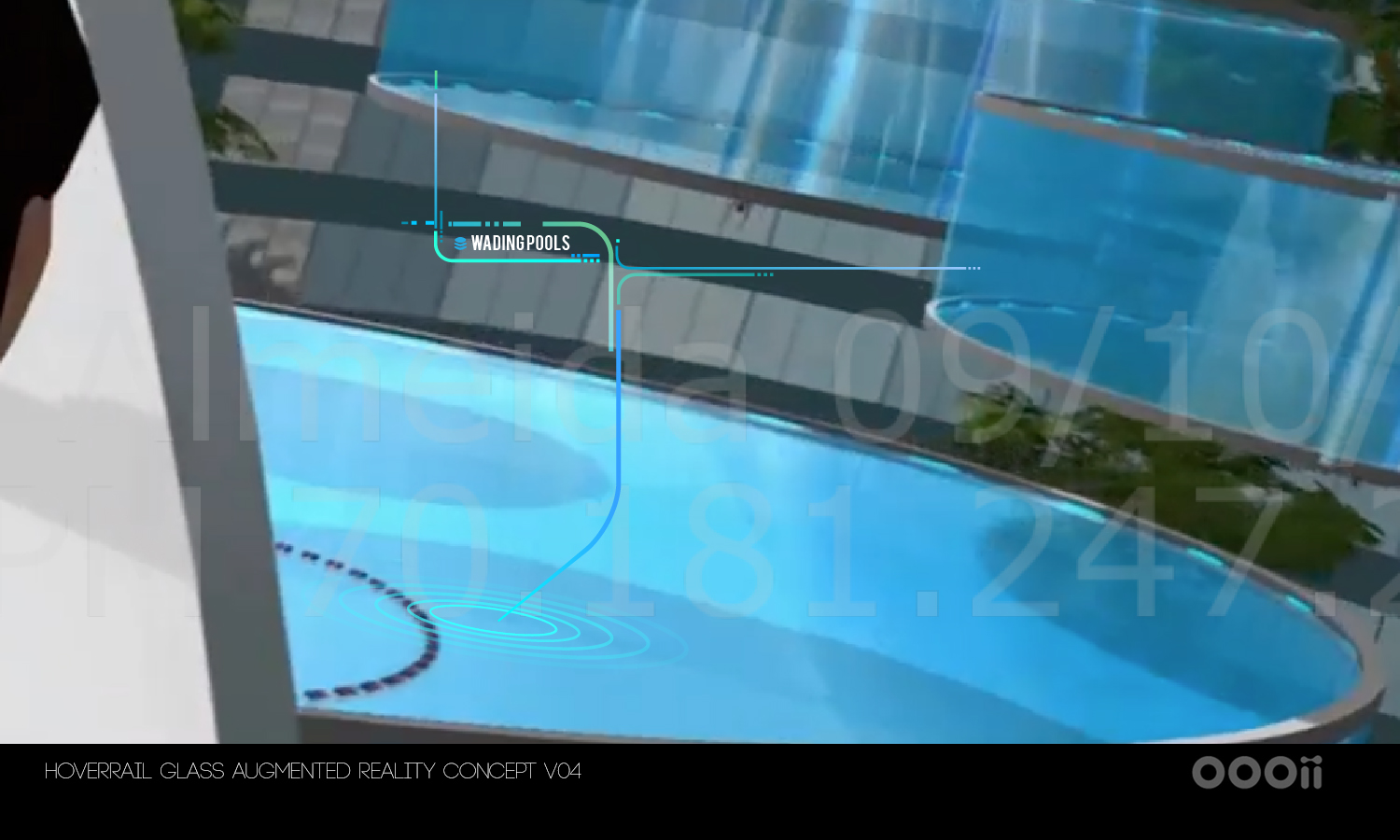
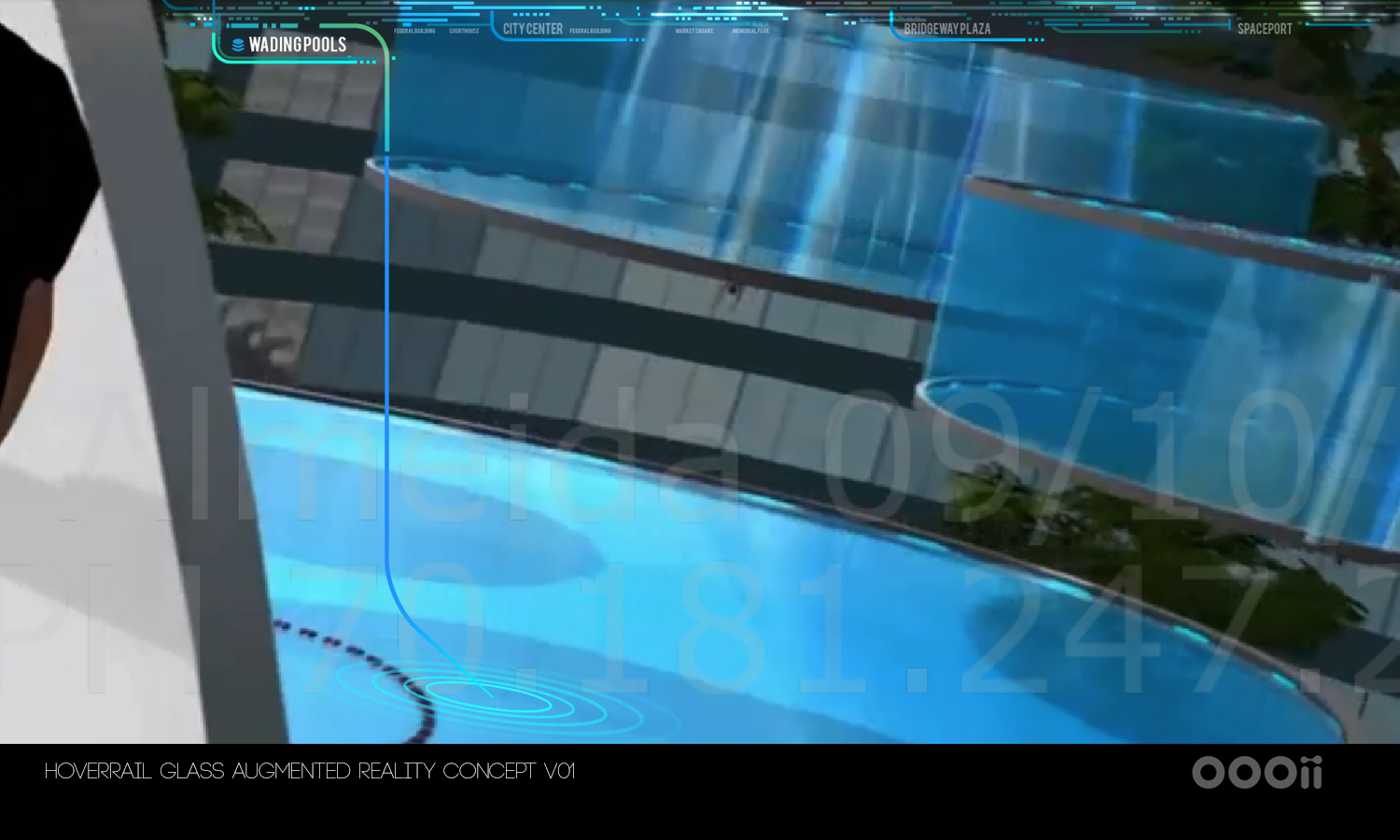
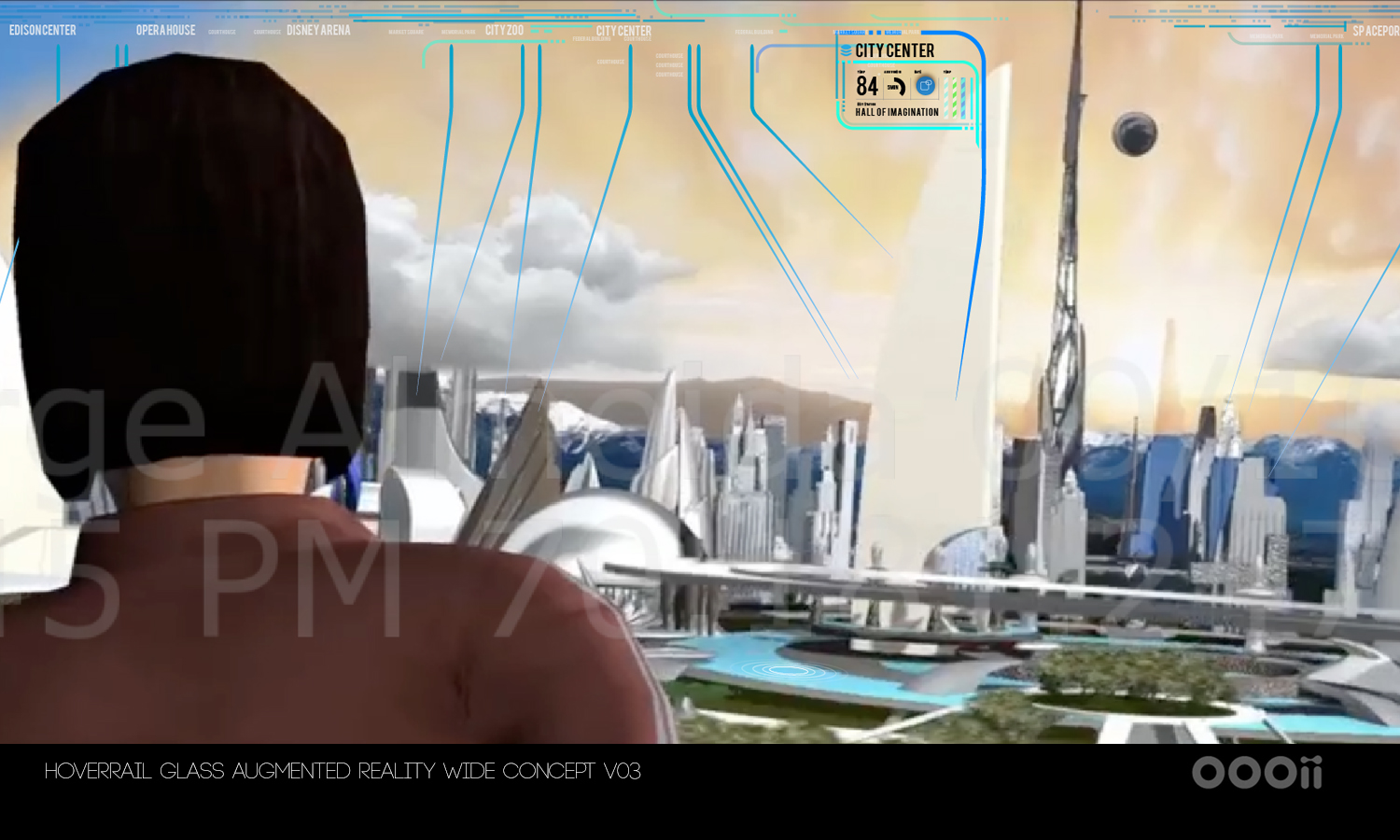
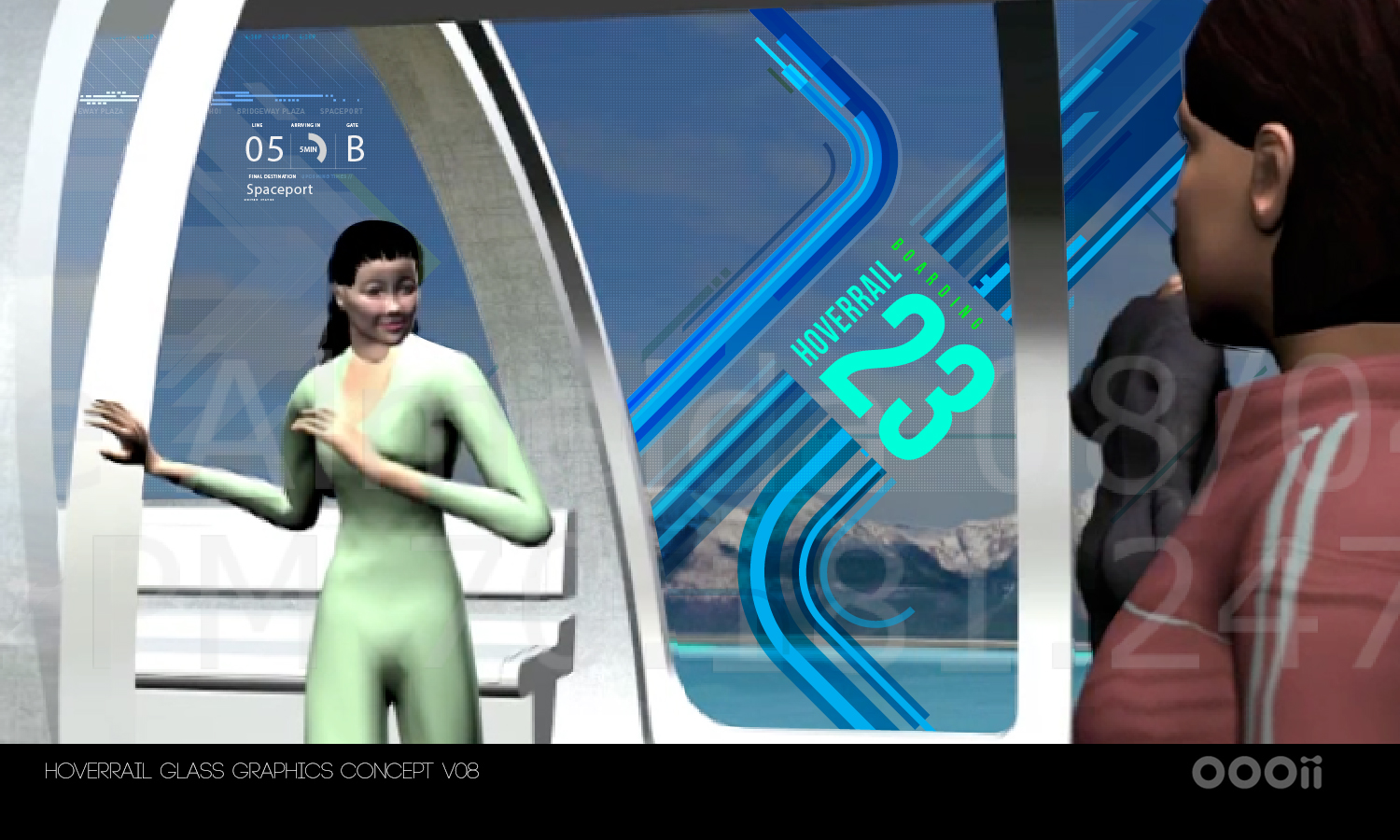
Augmented Reality Holorail Window Display








Jetpack Kiosk Designs