Star Trek Dark Remnant Virtual Reality Game
User Interface Design and Animation
2018
Employer Strange Reptile
Role Interface Designer/Animator
I was hired by Strange Reptile to design the user interface and motion for their virtual reality game. All graphics were handed off as 2d elements that were implimented into the game by Strange Reptile.
Tools
Adobe Illustrator, Photoshop, and After Effects




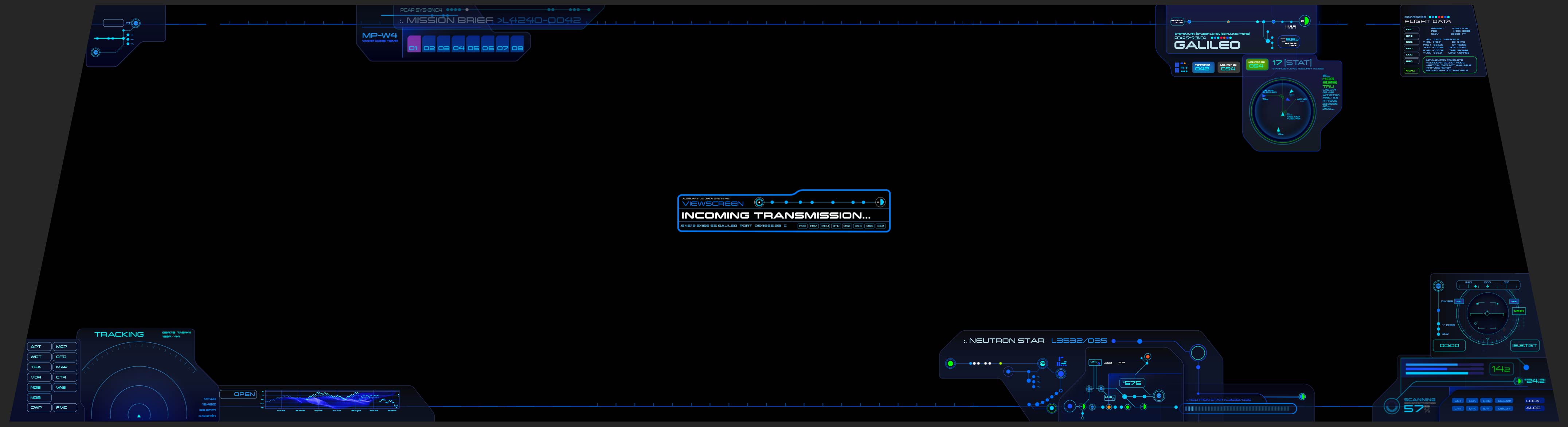
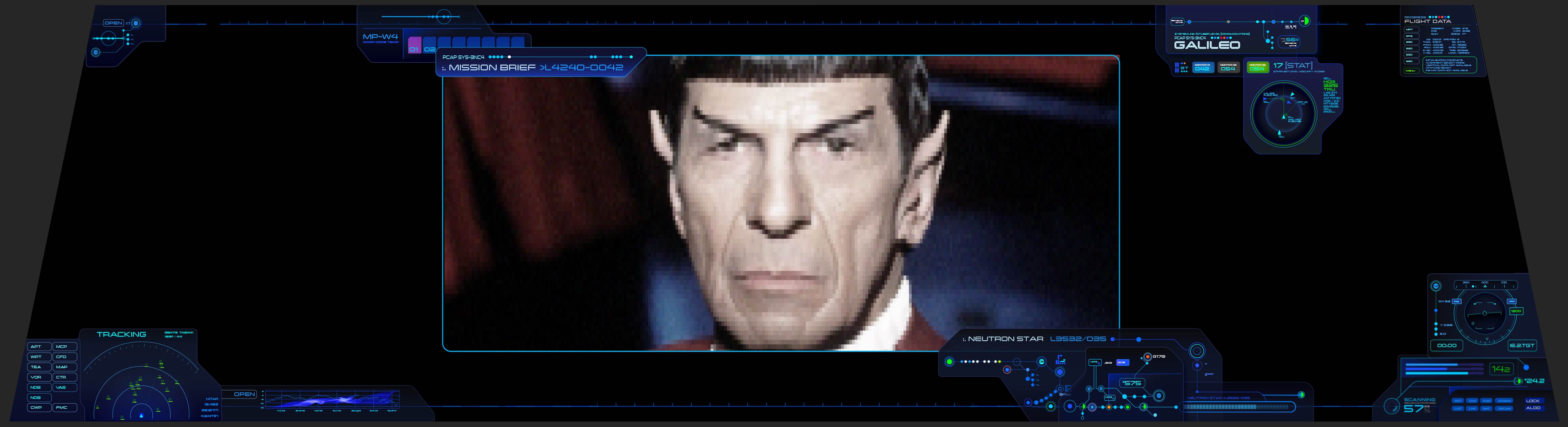
Animation Sequence
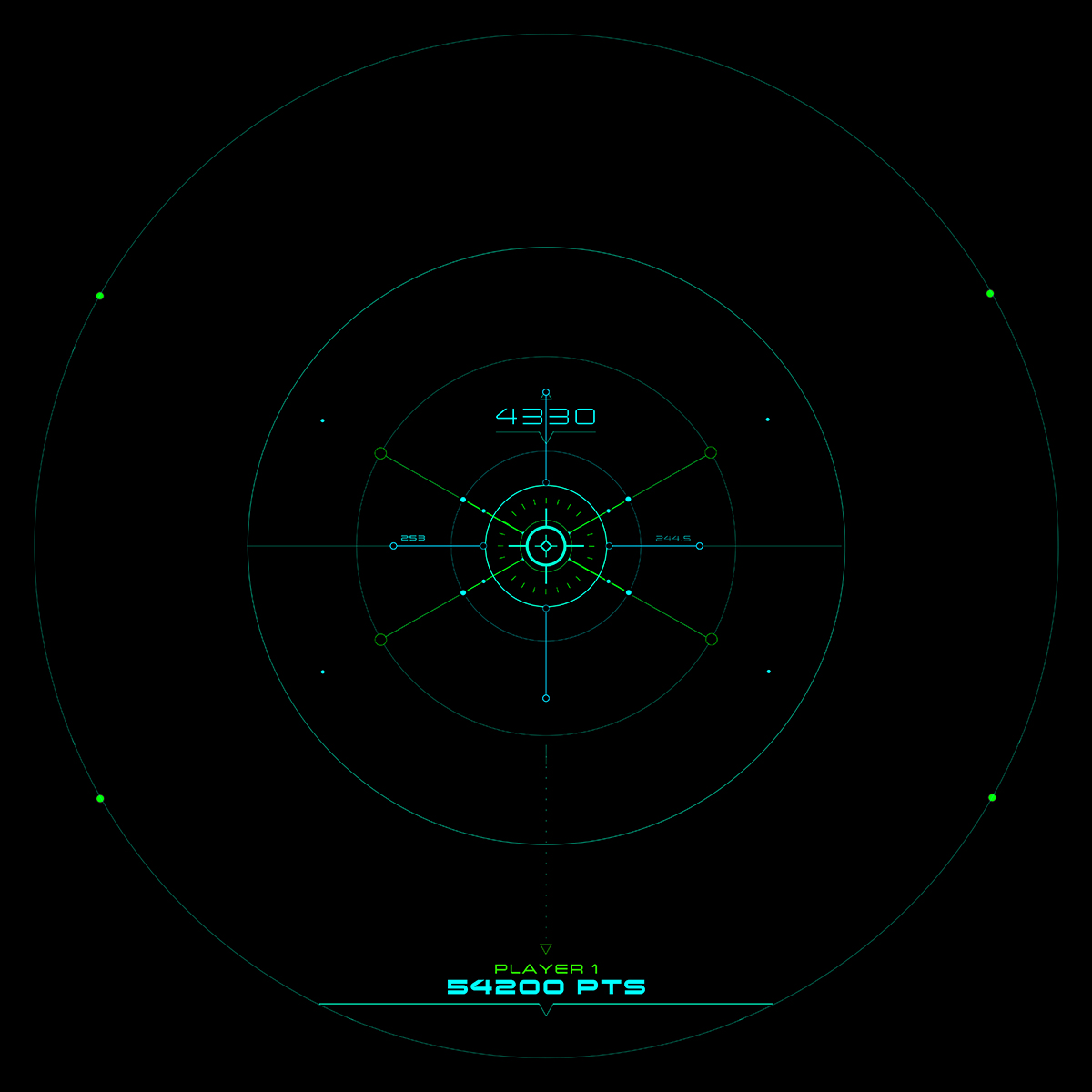
Reticle Design


Final Score Graphic

Background Interfaces
These are the background interfaces the were used for the background monitors. Since they would be seen by customers more closely than the background interfaces in the film, I decided to make them less abstract and more detailed. 




