Skyscraper
2018
Studio The History Channel
On-Set Playback G Creative
Employer G Creative
Plot
Will Sawyer (Dwayne Johnson) finds the tallest, safest building in the world suddenly ablaze, with his family trapped inside.
Role Lead Interface Designer/Animator
I was hired by G Creative to design a few user interfaces for on-set playback.
Hotel Visitor Interface


Visitor Home Screen Designs



Large Format Display Screensaver




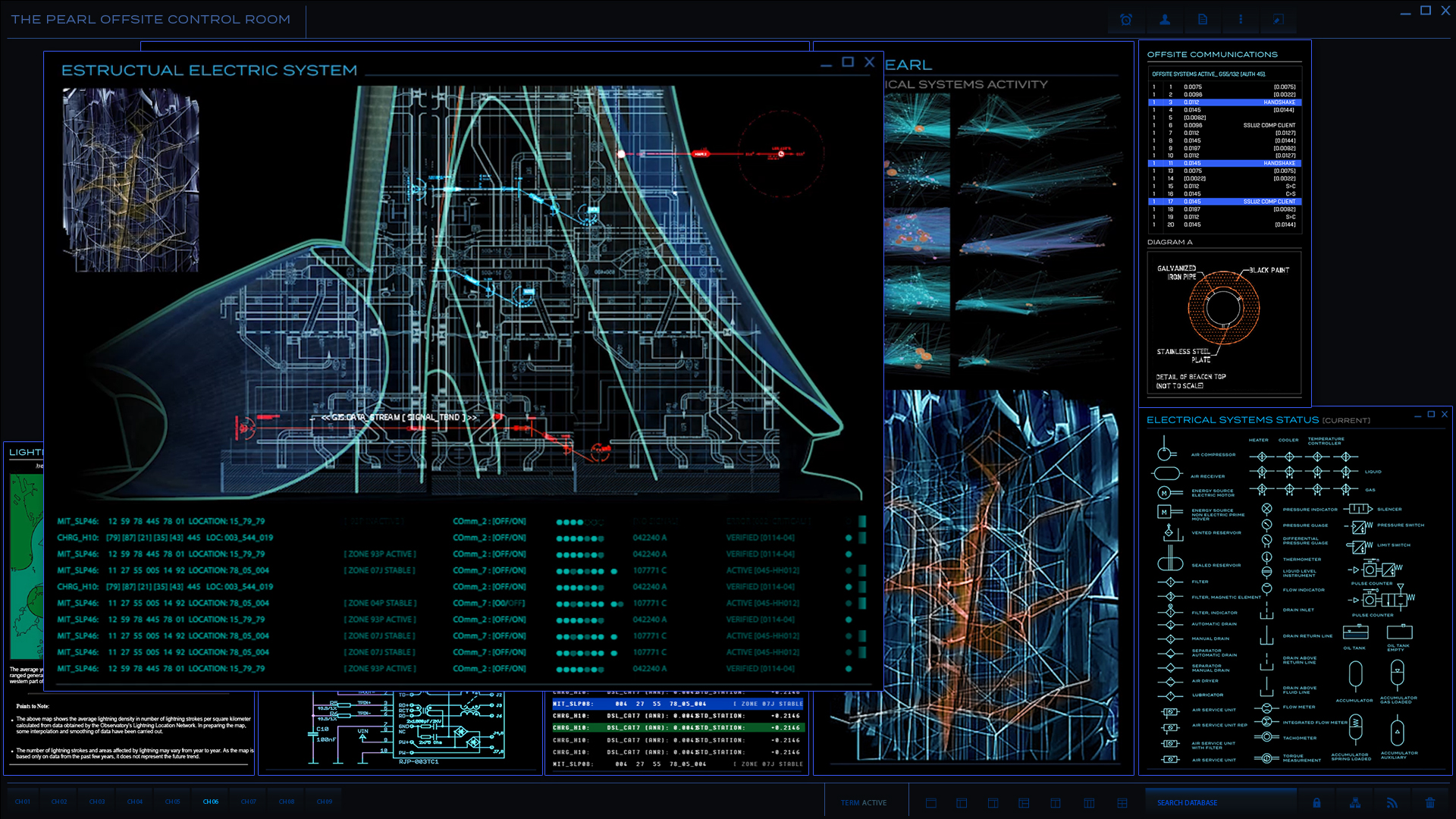
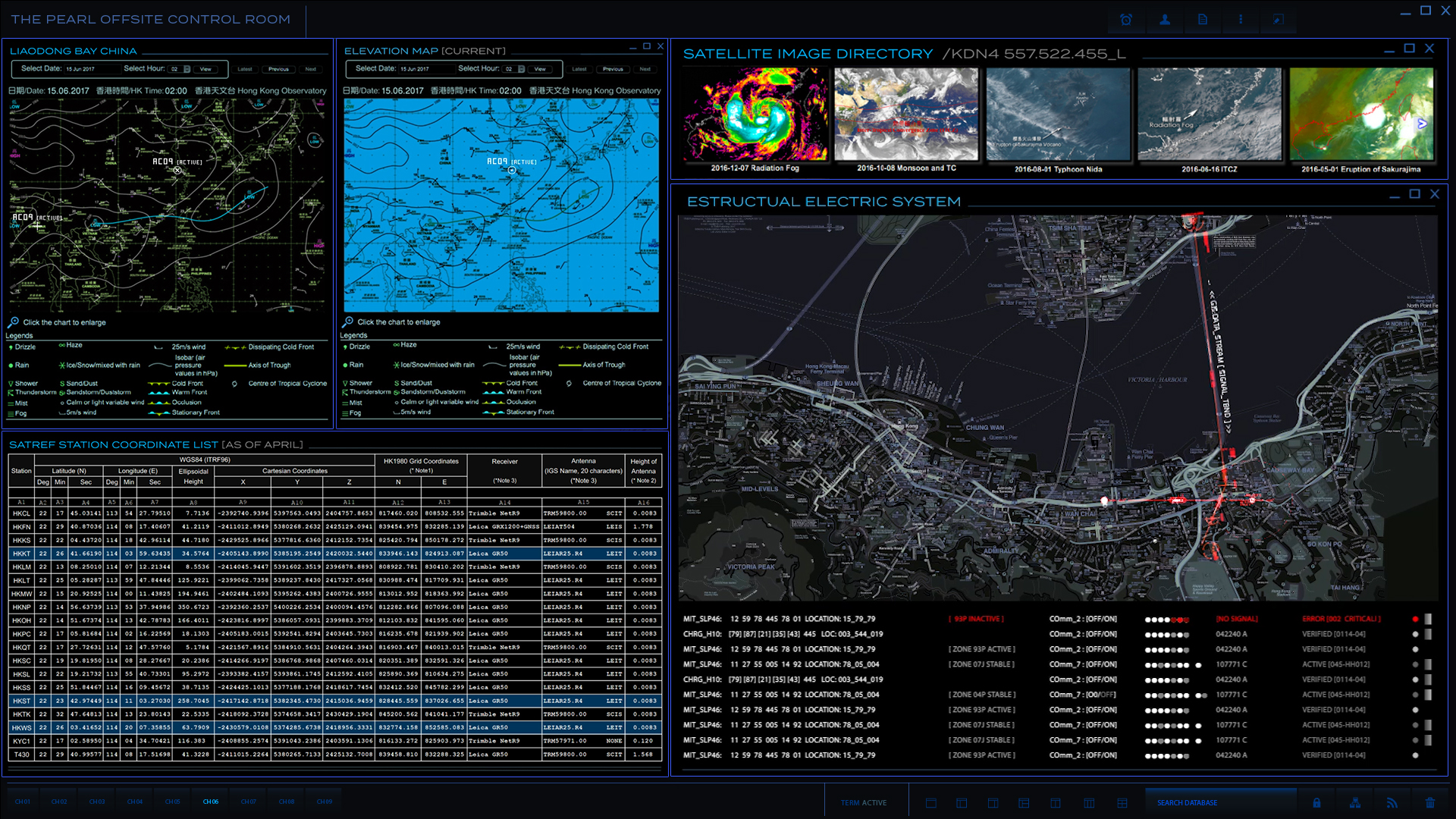
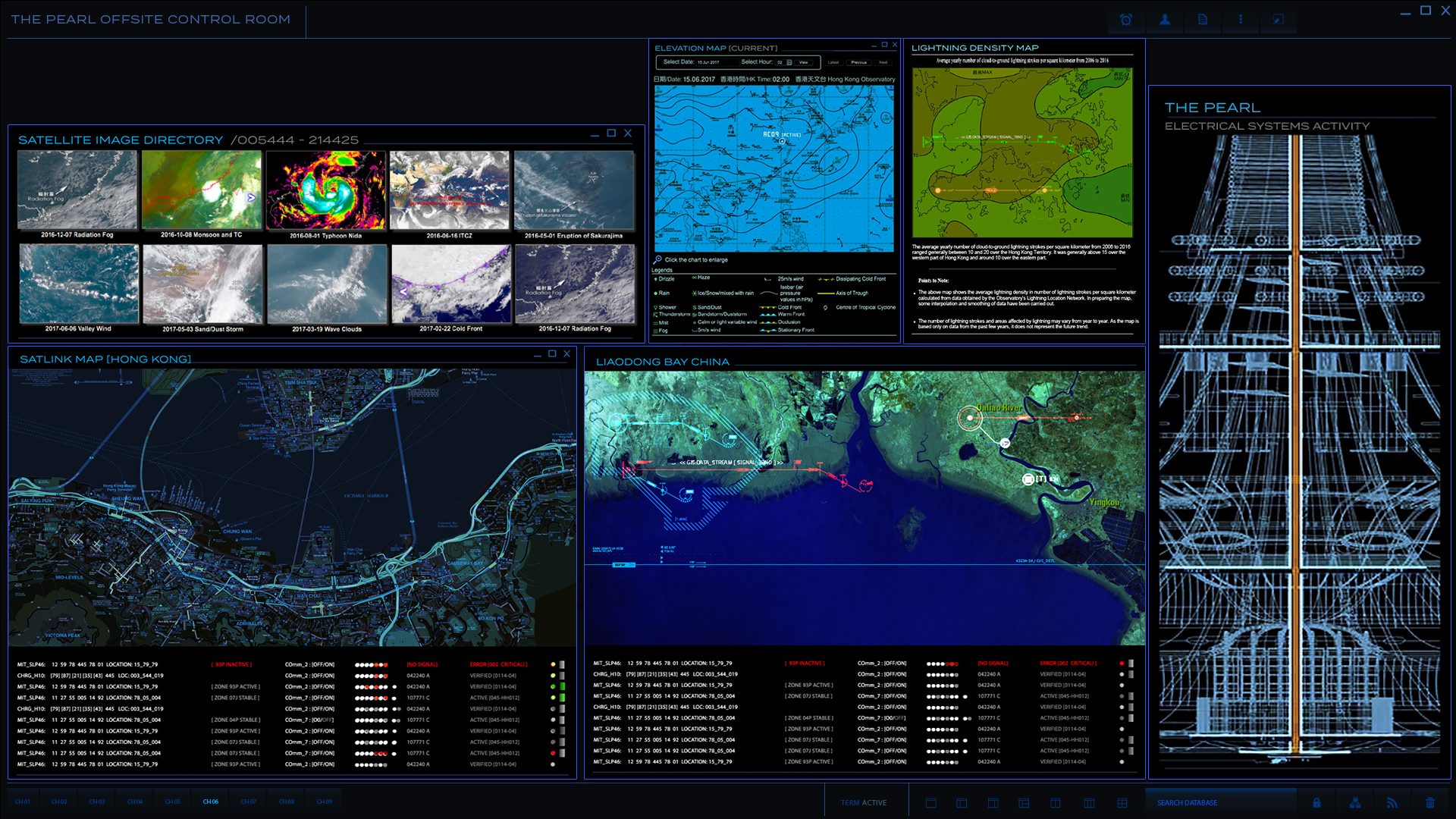
Control Room Interfaces
These interfaces were built as separate pieces that were put together on set. I provided G Creative with a background interface frame, as well as a variety of graphics that were formatted to fit within windows. G Creative then added the windows frames, positioned, and re-sized the graphics to create interfaces according to the production designers specifications. The following are not the final interfaces, only a sampling of the graphics provided.